Jbake. Add tags, multi languages support and analytics
19 January 2019
1. Tags
Jbake supports tagging out of the box. It means that engine will generate separate page for each tag. To enable this feature on your blog you need to change render.tags property in your jbake.properties file
render.tags=true
Next modify template file depends on where you whant to reneder tags. For this blog I am using freemarker templates and made desition to put tags as part of menu bar. So, chages of my menu.ftl below:
<ul class="dropdown-menu">
<#list tags as tag>
<li><a href="${content.rootpath}${tag.uri}">${tag.name}</a></li>
</#list>
</ul>
That's is it!
2. Multi languages
Now let's talk about multilanguage support. It is pity, but Jbake does not support blogging in different languages at the same time by default. So, we need a some hacks to do that. First idea I had was about two the same sites in different languages. It is not big deal, but in case changes for templates, assets or images you will need to do it twice. What is not so good.
Instead of full copy I did additional directory content_ru just with content.
├── assets
├── content
├── content_ru
├── templates
├── jbake.properties
├── README.md
In jbake.properies you can specify which content should be used.
So, I choosen english as default language and bake my blog in the next way:
bakeblog.sh:
#!/bin/bash
# Helper script to bake the blog
# Author: kostenko
export PATH="/opt/jbake-2.6.3-bin/bin":$PATH
rm -R ./output
# Building en version
export JBAKE_OPTS="-Duser.language=EN"
jbake -b
# Build ru version
export JBAKE_OPTS="-Duser.language=RU"
mv jbake.properties jbake.properties.orig
cat jbake.properties.orig >> jbake.properties
echo "content.folder=content_ru" >> jbake.properties
jbake -b . output/ru
# cleanup
rm jbake.properties
mv jbake.properties.orig jbake.properties
Now let’s add to the menu bar links to choose language:
<!-- switch language -->
<ul class="nav navbar-nav navbar-right">
<li><a href="/">en</a></li>
<li><a href="/ru">ru</a></li>
</ul>
Done!
3. Analytics
To enable Google analytics functionality on your Jbake based site, you need to do few simple steps:
- Register your resource on google analytics
- Get provided by GA code snippet
- Paste provided snippet to your
header.ftlas first block of<HEAD>section.
<!-- Global site tag (gtag.js) - Google Analytics -->
<head>
<script async src="https://www.googletagmanager.com/gtag/js?id=<YOUR_GA_ID>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '<YOUR_GA_ID>');
</script>
...
Congrats! You are ready to blogging!
P.S. If you want to have comments for your posts, - refer to the services like Disqus - it is aloso easy to integrate and nice to have for some reasons.
P.P.S. Blog sources available on GitHub
Start blogging with GitHub and Jbake
18 January 2019
Hosting of personal blog, company blog or landing page of your project - easy enough with github. In this post i will try to explain how to do it in two steps.
Step 1. Deploy static content to GitHub
First of all we need an account on github and base knoweledges about git. Actually, as i know, another popular web-based Git-repository GitLab also supports hosting of static content, so you can choose what you like more.
Now you need to create new project named as [account].github.io For example: kostenkoserg.github.io

Actually, we already did all necessary preparation for our hosting. Now just clone the project, create simple index.html and push it back to the repository:
$ git clone https://github.com/kostenkoserg/kostenkoserg.github.io.git
$ cd kostenkoserg.github.io
$ echo "Hello World!"
$ git commit -m "my first github page"
$ git push
Congrats! Our new site currently available over world wide web: https://kostenkoserg.github.io

By the way you also can use existing domain for your GitHub based site. For do that you just need to
- Add
Arecords to your DNS provider with GitHub IP's - Provide in GitHub project settings your DNS name
Step 2. Static blog generation with JBake
Jbake is a java based open source solution for static site generation. For JBake available integration with Gradle and Maven. Jbake out of the box supports Bootstrap and can be easy integrated with other CSS frameworks. As template engines JBake supports Freemarker, Groovy, Thymeleaf and Jade.
To start with let's download distribution from project site and extract the package to your favorite directory. Now we can generate static site with example content
$ /opt/jbake/bin/jbake -i
As result we should have site template with next structire:
├── assets
│ ├── css
│ │ ├── asciidoctor.css
│ │ ├── base.css
│ │ ├── bootstrap.min.css
│ │ └── prettify.css
│ ├── favicon.ico
│ ├── fonts
│ │ ├── ...
│ └── js
│ ├── bootstrap.min.js
│ ├── html5shiv.min.js
│ ├── jquery-1.11.1.min.js
│ └── prettify.js
├── content
│ ├── about.html
│ └── blog
│ └── 2013
│ ├── first-post.html
│ ├── second-post.md
│ └── third-post.adoc
├── jbake.properties
└── templates
├── archive.ftl
├── feed.ftl
├── footer.ftl
├── header.ftl
├── index.ftl
├── menu.ftl
├── page.ftl
├── post.ftl
├── sitemap.ftl
└── tags.ftl
Let's generate site from above
/opt/jbake/bin/jbake -b
After that we will have direcory output with our static site.
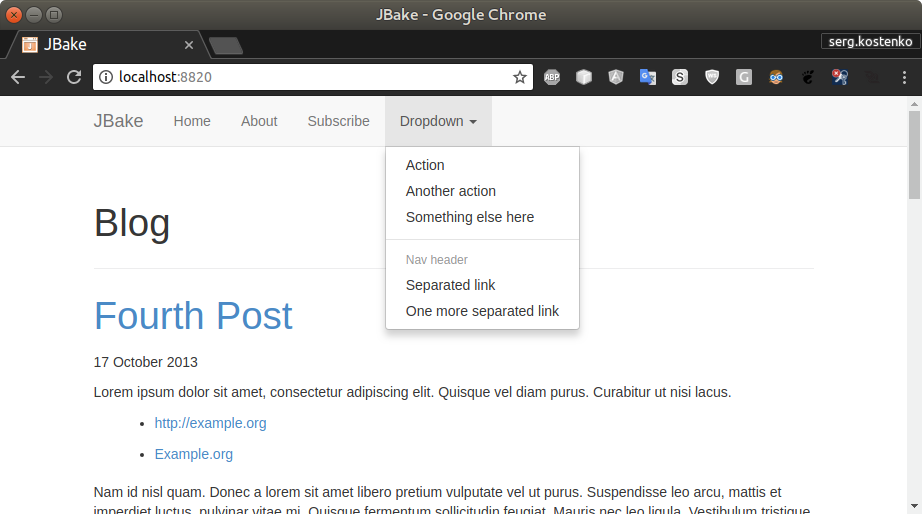
To check the result you can start embedded server and open http://localhost:8820/
/opt/jbake/bin/jbake -s

Well done! Our static site ready for blogging. You just need edit content of content directory, regenerate site and push output to GitHub repository.
Jbake supports few types of content: HTML, Markdown, AsciiDoc, - that is greate and allow you blogging with your favorite text editor. For this blog I am using Atom и Markdown.
My first blog post
17 January 2019
I wanted to start a my own tech blog long ago. But by different reasons have started only now. First i wanted to do own blog engine, after spent lot of time to searching for nice look and feel and then sorting out popular solutions like wordpres, wix, blogger etc...
After all i found pages.github.io with their static site generator Jekyll. Last one looks good from different points of view. It is simple, it is for free, it is quick enough, it is stable. Finally if GitHub it is a pretty nice place for work with source code why it can't be the same for a blog source ?
While investigating Jekyll (written on Rubby), i found JVM based Jekyll analog - project JBake. Оf course last one seemed to me most closer.
So, decision is made. Let's go!